Cross-Plattform vs. Native App-Entwicklung für mobile Geräte. Warum Native gewinnt.
Die englische Version dieses Artikels finden Sie hier: https://www.molfar.io/blog/cross-vs-native
Native mobile Apps sind für ein bestimmtes System wie iOS oder Android konzipiert und verwenden eine plattformspezifische Programmiersprache (z.B. Swift oder Kotlin).
Cross-Plattform-Apps funktionieren auf mehreren Betriebssystemen und ermöglichen es Start-ups, mehrere Plattformen über einen einzigen Code zu erreichen.
In diesem Artikel haben wir einen detaillierten Vergleich beider Ansätze durchgeführt und ihre jeweiligen Vor- und Nachteile herausgearbeitet. Letztendlich kamen wir zu dem Schluss, dass der Einstieg in die native Entwicklung die optimale Wahl sein könnte.
Die Cross-Plattform-Entwicklung hat in den letzten Jahren erhebliche Fortschritte gemacht, wobei Frameworks wie React Native, Flutter und Xamarin überzeugende Lösungen für die Entwicklung plattformübergreifender mobiler Apps bieten. Es gibt jedoch mehrere Gründe, warum eine native mobile App möglicherweise besser ist als eine plattformübergreifende. Hier sind einige potenzielle Vorteile, warum der Einstieg in die native Entwicklung eine gute Idee sein kann:
1. Leistung
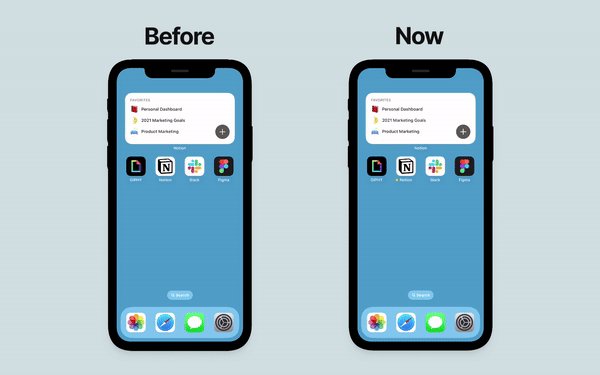
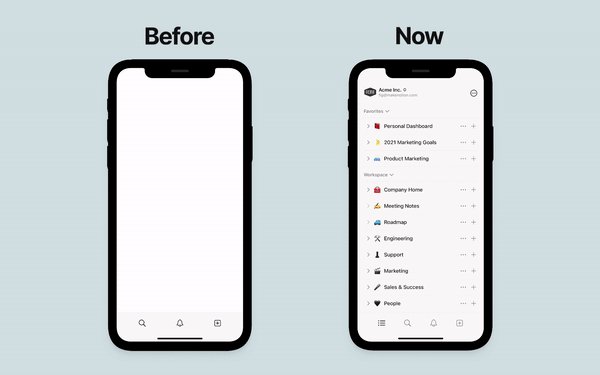
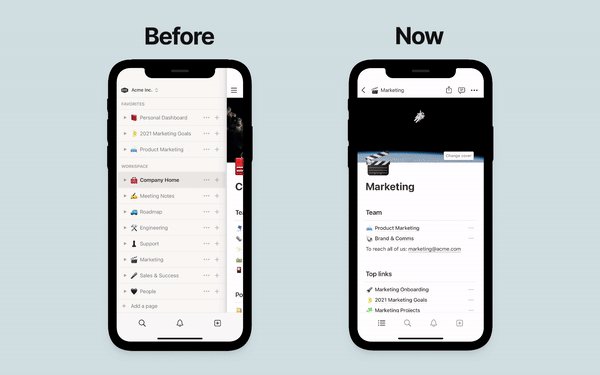
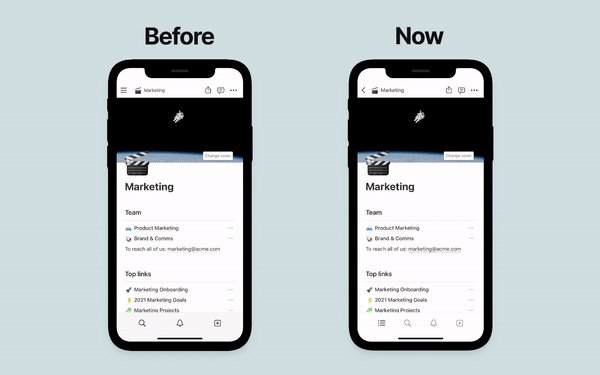
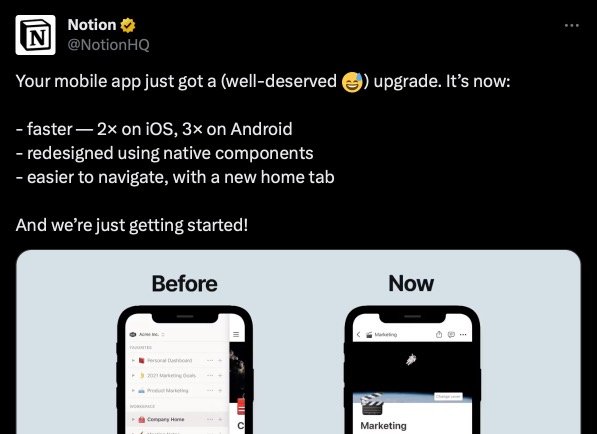
Native Apps sind in der Regel für eine bestimmte Plattform optimiert (iOS oder Android), was es Entwicklern ermöglicht, plattformspezifische APIs und Tools zu nutzen, um bessere Leistung zu erzielen. Cross-Plattform-Frameworks führen oft eine zusätzliche Abstraktionsebene ein, was manchmal zu einer langsameren Leistung im Vergleich zu nativen Apps führen kann. Hier ist ein ausgezeichnetes Beispiel von Notion, wie sie die App mit nativen Komponenten neu aufgebaut haben und dies zu einer zweifachen Geschwindigkeitssteigerung für iOS und einer dreifachen für Android führte.
2. Benutzererfahrung
Native Apps können ein nahtloseres und intuitiveres Benutzererlebnis bieten, da sie speziell nach den Richtlinien und Standards der Plattform gestaltet und entwickelt werden. Dies kann zu einer besseren Benutzerfreundlichkeit und höherer Benutzerzufriedenheit führen. Wenn Sie UX (User Experience) und Benutzerfreundlichkeit ganz oben auf Ihr Produkt setzen, könnten Sie feststellen, dass plattformübergreifende Apps in Design und Entwicklung viel teurer sind als zwei native Apps für jede Plattform (iOS und Android). Zum Beispiel hat ein Team allein für die richtige Animationswirkung des Pop-ups in Flutter ganze zwei Wochen (!!!) mit mehreren Personen benötigt. Und es ist immer noch nicht perfekt. In der nativen App ist dies dagegen selbstverständlich. Einige Startups ziehen es sogar vor, zunächst mit iOS-Apps zu beginnen, aufgrund der Qualität der iOS-Nutzerbasis und des erstaunlichen UI-SDK von Apple.
3. Zugriff auf Plattformfunktionen
Native Apps haben direkten Zugriff auf alle Funktionen und Fähigkeiten der zugrunde liegenden Plattform, was es Entwicklern ermöglicht, die Hardware und Software des Geräts optimal zu nutzen. Cross-Plattform-Frameworks bieten möglicherweise nicht immer Zugriff auf die neuesten Plattformfunktionen oder APIs, was die Funktionalität der App einschränken kann. Zum Beispiel hat die kürzlich veröffentlichte Apple Vision Pro das neue Betriebssystem visionOS vorgestellt. Wenn Sie eine vorhandene App haben, die unter iPadOS oder iOS läuft, können Sie diese App mit dem visionOS-SDK erstellen, um sie auf der Plattform auszuführen. Für native iOS/iPadOS-Apps müssen Sie lediglich die Einstellungen Ihres Xcode-Projekts aktualisieren und Ihren Code neu kompilieren, um visionOS zu unterstützen. Dies ist ein großartiges Beispiel für die Vorteile einer nativen App.
4. UI-Anpassung
Mit nativer Entwicklung ist es einfacher, benutzerdefinierte Benutzeroberflächen und Erlebnisse zu erstellen, die auf die Designsprache und die Benutzererwartungen der Plattform zugeschnitten sind. Cross-Plattform-Frameworks bringen oft ihre eigenen UI-Komponenten und Stilvorlagen mit, die möglicherweise nicht vollständig mit dem nativen Look and Feel der Plattform übereinstimmen. Hier ist zum Beispiel eine benutzerdefinierte UI-Komponente, die wir für die Orthomechanik-App entwickelt haben, mit der Benutzer eine Muskelgruppe auswählen können, um Massagevideos für diese Muskeln anzusehen. Es sieht sehr klar und einfach zu bedienen aus. Bei plattformübergreifender Entwicklung wäre es zu komplex, etwas Ähnliches innerhalb einer angemessenen Zeit zu erstellen.
5. Optimiert für Updates und Wartung
Native Apps können effizienter aktualisiert und gewartet werden, da Entwickler direkt mit den Entwicklungstools und Veröffentlichungsprozessen der Plattform arbeiten können. Plattformübergreifende Apps erfordern möglicherweise zusätzlichen Aufwand, um die Kompatibilität mit Plattformupdates und -änderungen sicherzustellen. Zum Beispiel begann Airbnb seine mobile App-Reise mit React Native. Um es kurz zu machen: Zwei Jahre später gaben sie zu, dass sie ein Team für die Fehlerbehebung nicht nur des Kerns von React Native, sondern auch seiner Bündelbibliotheken haben mussten. Die abschließende Nachricht lautet: "Aufgrund verschiedener technischer und organisatorischer Probleme werden wir React Native einstellen und all unsere Anstrengungen darauf verwenden, die native Entwicklung zu verbessern."
6. Leistungsoptimierung
Native Apps können für eine bessere Leistung auf spezifischen Geräten und Betriebssystemversionen feinjustiert werden, um die Ressourcennutzung zu optimieren und den Batterieverbrauch zu minimieren. Plattformübergreifende Apps können Schwierigkeiten haben, das gleiche Optimierungsniveau über verschiedene Plattformen und Geräte hinweg zu erreichen. Zum Beispiel die Einrichtung von Barrierefreiheit. Es gibt viele Lücken in den plattformübergreifenden Barrierefreiheits-APIs. Zum Beispiel dauerte es Tage, um eine einfache Lösung auf Android oder iOS zu implementieren, da es kompliziert war, sie zum SDK hinzuzufügen und sie in die Produktion zu bringen. Ein weiteres Beispiel sind Gesten. Für Bildschirme, die komplexe Gesten erfordern, können plattformübergreifende Frameworks nicht verwendet werden, da die Touch-Subsysteme für Android und iOS unterschiedlich genug sind, dass die Erstellung eines vereinheitlichten Codes zu herausfordernd sein kann.
Mythos „Code einmal statt zweimal schreiben“.
Ein populärer Mythos über plattformübergreifende Entwicklung "Code einmal schreiben statt zweimal" wurde auch im Artikel über die Erfahrungen von Airbnb widerlegt:
"Auch wenn der Code in React Native-Funktionen fast vollständig über Plattformen hinweg geteilt wurde, war nur ein kleiner Prozentsatz unserer App React Native. Darüber hinaus waren große Mengen an Bridging-Infrastruktur erforderlich, um Produktentwicklern eine effektive Arbeit zu ermöglichen. Als Ergebnis unterstützten wir Code auf drei Plattformen statt zwei. Wir sahen das Potenzial für Code-Sharing zwischen Mobilgeräten und dem Web und konnten ein paar npm-Pakete teilen, aber darüber hinaus hat sich das nie auf eine sinnvolle Weise materialisiert."
Dies korreliert auch perfekt mit unseren Erfahrungen bei molfar.io. Mit plattformübergreifender Entwicklung zu beginnen, mag für ein Startup in der Frühphase wie ein optimaler Ansatz erscheinen. Doch nach ein paar Iterationen stößt man schnell auf die Realität, dass die Unterstützung und Wartung einer plattformübergreifenden App viel teurer ist als alles auf nativem Swift oder Kotlin neu zu schreiben.
Am Ende des Tages treffen Sie als Gründer eines Startups die letzte Entscheidung darüber, mit welcher Technologie Sie beginnen möchten. Sie können diese Entscheidung basierend auf dem verfügbaren Budget, der Produktvision und dem Projektzeitplan treffen. Wir empfehlen Ihnen jedoch dringend, dieses Thema zu recherchieren und unseren Artikel zu lesen, bevor Sie Ihr endgültiges Urteil fällen.
Wenn Sie offene Fragen haben, schreiben Sie uns eine Nachricht.
Wir können Sie professionell in der vielfältigen Welt der mobilen Technologien begleiten. Es ist kostenlos!